El seguimiento de eventos es una excelente manera de rastrear el comportamiento del usuario en tu aplicación y no requiere mucho esfuerzo para implementar. Suponiendo que tu aplicación se haya implementado utilizando la herramienta Angular ng-cli, puedes agregar una directiva de atributos a tu aplicación que enviará eventos de clic a tu Google Analytics en pocos minutos.
Agregando Google Analytics
Para implementar el seguimiento de eventos en tu aplicación Angular, primero debes agregar Google Analytics. Para esto, debes de ir al Dashboard de Google Analytics y después ir a configuración para poder sacar el siguiente script:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m[removed].insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview');
</script>
<!-- End Google Analytics --> Creando una directiva
El siguiente paso es crear una directiva de atributo. Utilizando la herramienta ng-cli, ejecuta lo siguiente:
ng generate directive button
Esto creará una directiva también actualizará el archivo app.module.ts. Dentro de esa directiva, agrega el siguiente fragmento de código.
import { Directive,HostListener,Input } from '@angular/core';
@Directive({
selector: '[eventTracker]'
})
export class ButtonDirective {
@Input('eventTracker') option:any;
@HostListener('click', ['$event']) onClick($event){
(window).ga('send', 'event', this.option.category, this.option.action, {
hitCallback: function() {
console.log('Tracking is successful');
}
});
}
constructor() { }
}
Ese fragmento de código crea una directiva de atributo que se puede agregar a cualquier etiqueta de elemento en la que desees realizar el seguimiento de los clics. He aquí un ejemplo de cómo usarlo
<div style="text-align:center"> <h1> <button [eventTracker]='{"category":"user","action":"click"}'> Click Me </button> Welcome to {{title}}! </h1> <img width="300" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2><a target="_blank" href="https://angular.io/tutorial">Tour of Heroes</a></h2> </li> <li> <h2><a target="_blank" href="https://github.com/angular/angular-cli/wiki">CLI Documentation</a></h2> </li> <li> <h2><a target="_blank" href="https://blog.angular.io//">Angular blog</a></h2> </li> </ul>Revisando Google Analytics
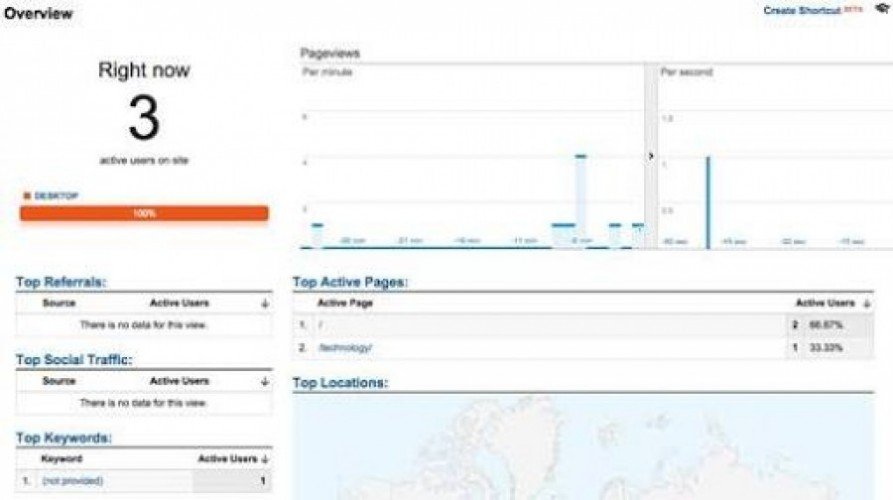
Una vez que se creó la directiva de seguimiento de eventos, adjúntala a una etiqueta, inicia la aplicación y haz clic en esa etiqueta. Tu Google Analytics debería haber capturado el evento.